How do I download PDFs from my website
The it'seeze customer support website provides a wealth of information and "how to" videos to help you maintain your website and utilize the features available to you. Sometimes a task will require combining two or three different website editing activities to achieve the goal, downloading a pdf (or "portable document format" document) is one such case and will be covered in this article. The it'seeze customer support website can be accessed by clicking the logo below:
Steps:
Either you wish to display the front cover of the pdf on the website and have the website visitor download a copy of the pdf when the image is clicked
Convert PDF to image file (jpg)
Upload pdf file to website
Link image file to the uploaded pdf file
or you wish link the pdf document to an existing image, text or button on the website and have the website visitor download a copy of the pdf when the any of the above is clicked
Upload pdf file to website
Link the existing image, text or button on the website to the uploaded pdf file
What image files can be displayed on a website
Websites display images, these can either be in jpg (or jpeg) or png format, png uses "lossless compression" whereas jpg and jpeg uses "lossy compression" the primary differences being:
Image quality - png is better however this is rarely an issue when used on a website (see comparison below - clicking an image will expand it to full size as it has been added to the page lightbox)
Image file size - png files are larger than jpg files for the same resolution or number of pixels. This can affect website page load speed if there are a large number of images on a web page and they are a large format
Image background - jpg files have a fixed background colour, whereas png files can be transparent allowing them to be placed "over" a background image or colour (click any image below to enlarge).
Png File Format 600 x 540

|
File Format |
png |
|
Image size |
600 x 540 pixels |
|
File Size |
331KB |
|
Background |
Transparent |
Jpg File Format 600 x 540

|
File Format |
jpg |
|
Image size |
600 x 540 pixels |
|
File Size |
166KB |
|
Background |
White |
Png File Format 1200 x 1080

|
File Format |
png |
|
Image size |
1200 x 1080 pixels |
|
File Size |
958KB |
|
Background |
Transparent |
Jpg File Format 1200 x 1080

|
File Format |
jpg |
|
Image size |
1200 x 1080 pixels |
|
File Size |
374KB |
|
Background |
White |
How do I display a pdf file?
PDF files are not graphic files, and can therefore not be uploaded to a website for display as an image directly, they need to be converted from within a pdf editing suite. There are many software applications available from the likes of Adobe Acrobat or NitroPDF which allow you to edit and export pdf document as an image file, however unless you need the full power of the premium versions there are limited use free pdf to jpg file converters available (click the appropriate logo below to access their website).
Once you have converted your PDF to an image file, one of the images can be used in the usual way and then linked to the pdf which you upload
Uploading the pdf file
In website edit mode, click on the file icon on the bottom menu bar highlighted below:

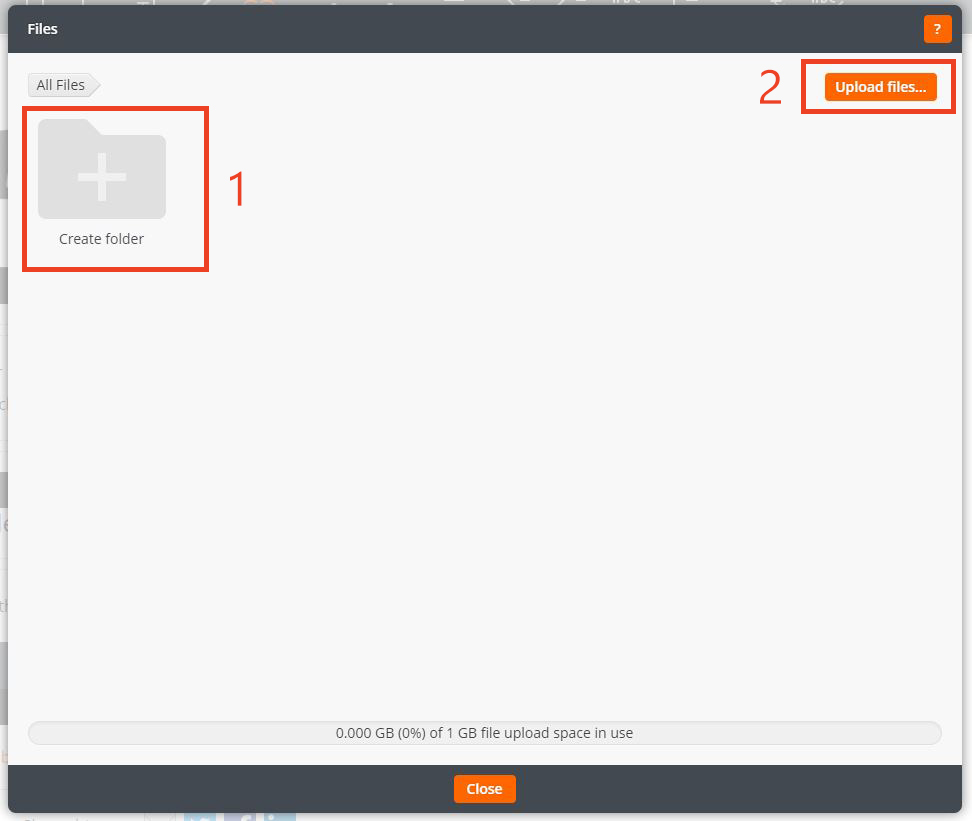
This will then bring up the file manager for your website and will display the folders and files that you have previously uploaded. If you are uploading a lot of files, you may wish to create a folder structure in much the same way as file manager in windows, by clicking the "Create folder" icon (1).
When you are in the correct folder clicking the "Upload files" button (2) will take you to your devices file explorer to select the appropriate file for upload.

Once uploaded it will be displayed in the files pop up window.
Linking to your pdf for download
Linking an image
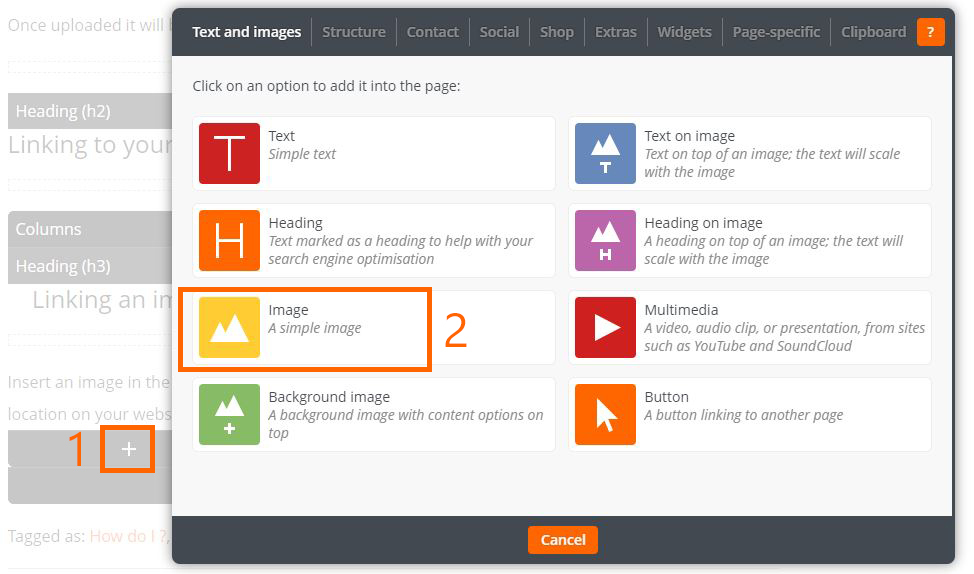
Insert an image in the required location on your website (1) and (2) below:

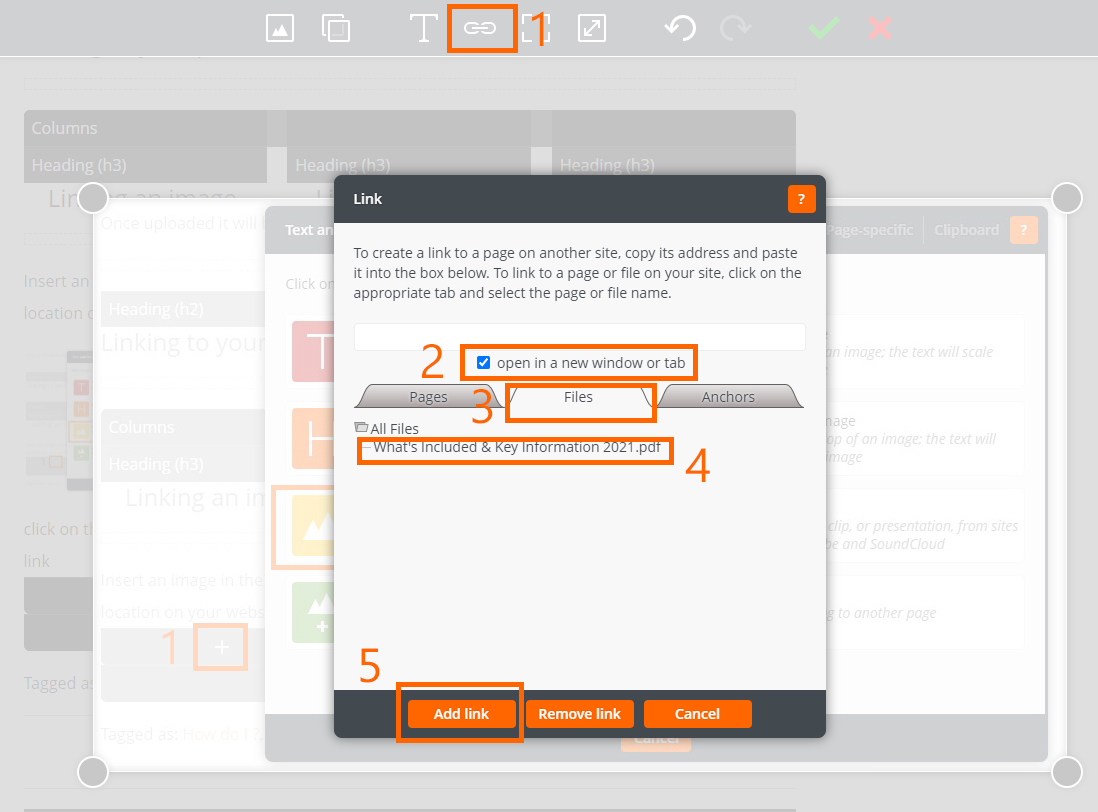
click on the image and select the link icon in the top menu bar (1) below:

The link pop up window will open, click "open in a new window" (2) above
select the "Files" tab (3) above
select the correct file (4) above
click the "Add link" button (5) above
... and save. Your file will now be linked to the picture and will open in a new tab when the image is clicked
File linked to image

Linking a button
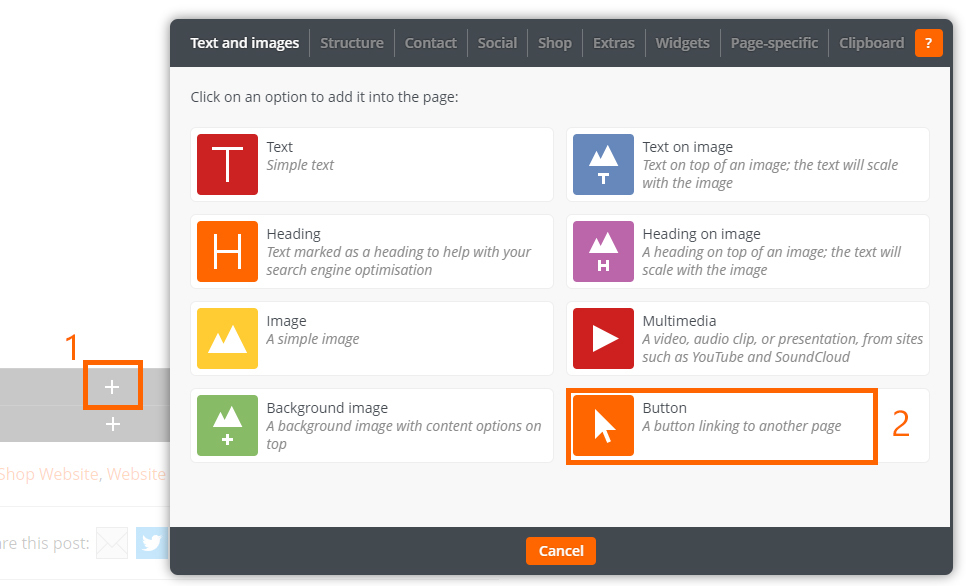
Insert the button in the required location on your website (1) and (2) below:

click on the button (1) below:

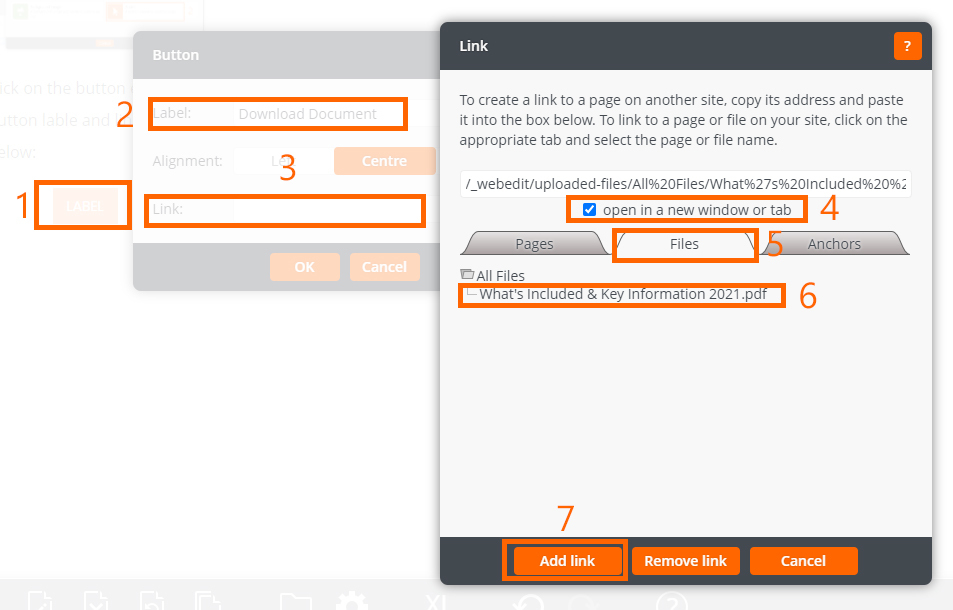
edit the button label (2) and link (3),
click the "open in a new window or tab" tick box (4), above
select the "Files" tab (3) above
select the correct file (4) above
click the "Add link" button (5) above
... and save. Your file will now be linked to the button and will open in a new tab when the image is clicked
File linked to button
Linking text
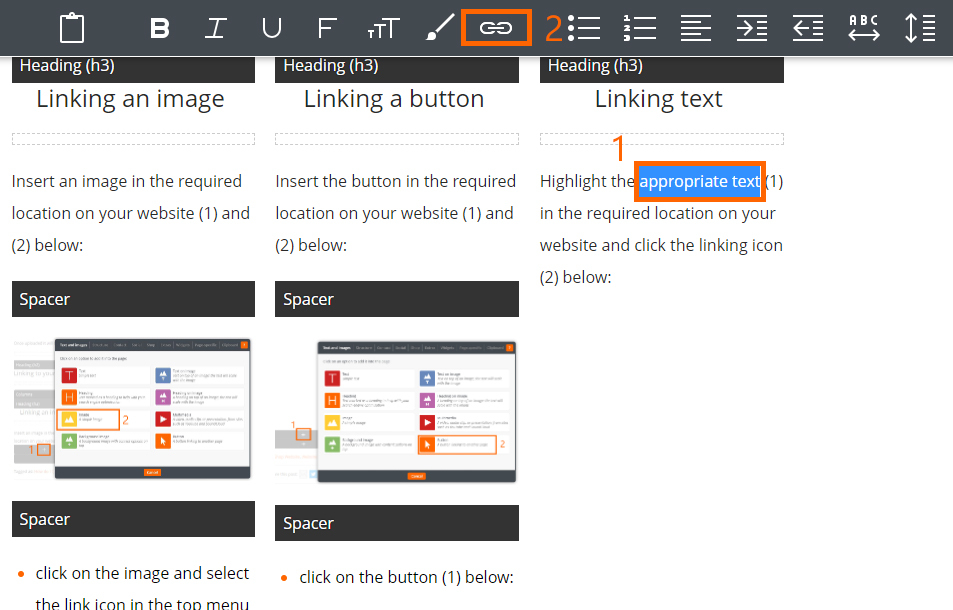
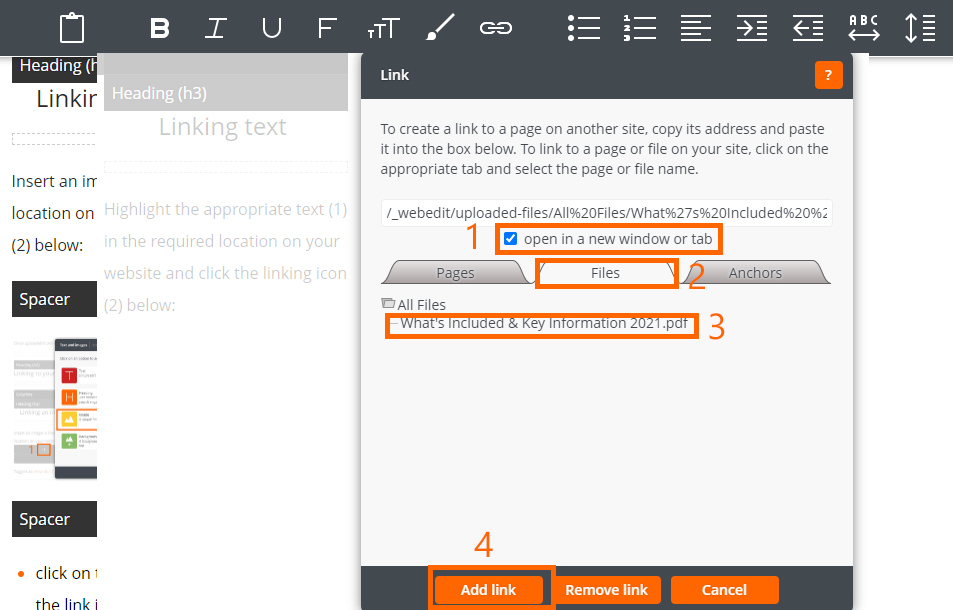
Highlight the appropriate text (1) in the required location on your website and click the linking icon (2) below:

The link pop up window will then open

click the "open in a new window or tab" tick box (1), above
select the "Files" tab (2) above
select the correct file (3) above
click the "Add link" button (4) above
... and save. Your file will now be linked to the text and will open in a new tab when the text is clicked
File linked to text
This is some random text that includes the instruction to download the pdf file by clicking on THIS TEXT
Share this post: