Website design - The conundrum with columns
Responsive website design - Columns
Responsive websites are great, you design your website, add the content and let the web browser and the server adjust the content so that it is displayed on any size screen effortlessly. It looks great on your computer, then you pick up your phone to admire your latest edits, and what you see is not what you might expect... Why?
A website is laid out in a series of rows, divided into columns into which content is added:

when the screen size (or more strictly the view-port size) changes, to go from a wide screen desktop to a mobile phone the software that runs the website serves the content according to a set of rules, applying formula to the columns to determine how they are displayed.
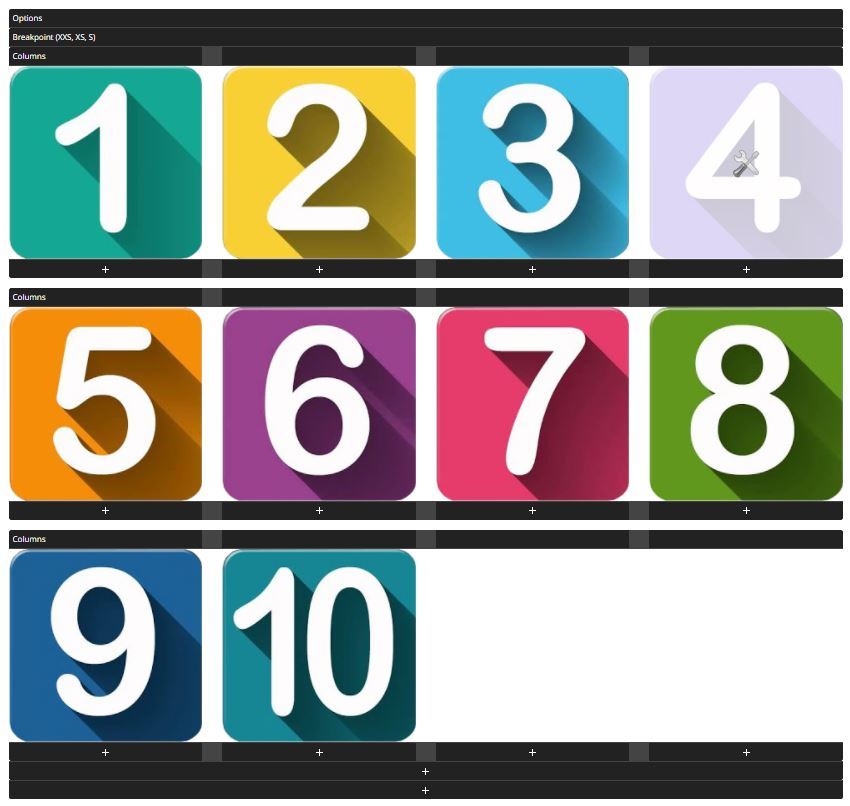
We read content from left to right, and from top to bottom. the responsive website software reads columns from left to right, and reads each column from top to bottom in turn. Lets look at an example, which could be a sequence of photographs in a website gallery, or content laid out logically. On the face of it these two layouts appear the same on a desktop computer
But what happens when this is viewed on a mobile device with an XS view port or smaller?
Using a break point to display images of uniform size in an XS view port
By creating a break point that is only visible on certain view port sizes the website layout can be altered to display how you want it to display on any of the view port sizes available, ensuring that the website visitor is presented with the information in the way that you want it to be displayed every time.

Web design, content generation and SEO from Itseeze Camberley
If you need a new responsive website, advice on how to edit your Itseeze website, a cost effective means of monitoring the performance of your It'seeze website or tailored SEO packages please use the contact form below, call us on 01276 501285 or click on the "book an appointment" button to schedule an in person meeting or zoom call via our calendar management system.
or please fill out the form
The it'seeze customer support website provides a wealth of information and "how to" videos to help you maintain your website and utilize the features available to you. It can be accessed by clicking the logo below:
It'seeze Camberley - website design for companies in Surrey, Hampshire and Berkshire including Camberley, Farnborough, Aldershot, Fleet, Farnham, Guildford, Woking, Bagshot, Sandhurst, and Wokingham.
Share this post: